Custom Post TypeをREST APIで他サイトに表示させる手順

今回は、https://example.com というドメインで作成したWordPressサイトの記事を、別のWordPressサイトである https://hoge.com に表示させる方法を試してみました。
結構時間かかったけど、完成したら意外に簡単だった。
①出力元サイトの設定(https://example.com)
Custom Post Typeの設定
出力したい記事が含まれるCustom Post Type(カスタム投稿タイプ)を設定します。
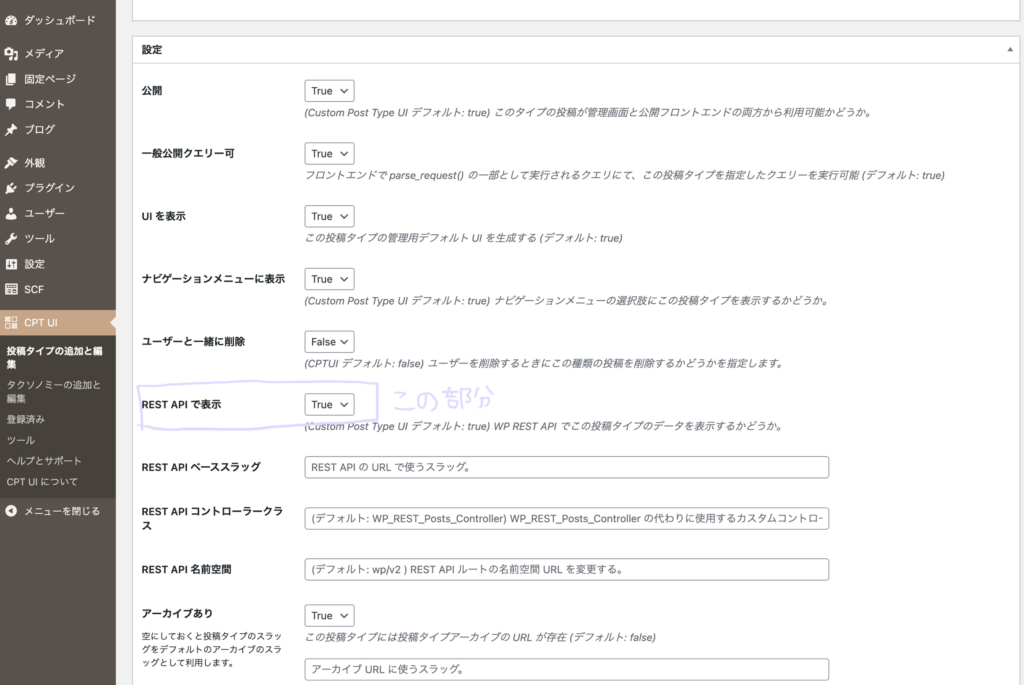
REST APIを有効化するには、「投稿タイプを編集」画面で REST API で表示 を「True」に設定します。

CORSの設定 (.htaccess)
異なるドメイン間での通信をスムーズにするために、
別のドメイン(https://hoge.com)からのクロスオリジンリクエストを許可。
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "https://hoge.com"
Header set Access-Control-Allow-Methods "GET, POST, OPTIONS"
Header set Access-Control-Allow-Headers "Content-Type, Authorization"
</IfModule>注意: .htaccess の編集前に必ずバックアップを取ること!
セキュリティー設定になるので任意でお願いします。
function.phpの設定
Custom Post Type の REST API 有効化の設定です。
下記記述は書かなくてもCustom Post Typeで設定しているのでデータを取得できましたが、プラグインに依存しないために念の為記述しています。
投稿のデータと画像のデータをAPIで取得する記述です。
なぜか表示させれないので下記リンクを見てください;:
https://gist.github.com/sayal322l/169d7de41647b65c7e902d2bbd89db00
これで https://example.com 側の設定は完了になります。
① 出力先サイトの設定(https://hoge.com)
あとは出力させたい箇所にコードを書くだけです。
私はPHPで出力しましたが、JSでの記述方法もあります。
今回はPHPを紹介します。
出力させたいファイルに箇所に書いてください。
<ul class="blog-list">
<?php
// APIからブログデータを取得
$response = wp_remote_get('https://example.com/wp-json/wp/v2/スラッグ名?_embed');
if (is_wp_error($response)) {
echo '<li>ブログデータの取得に失敗しました。</li>';
} else {
$posts = json_decode(wp_remote_retrieve_body($response));
if (!empty($posts)) {
foreach ($posts as $post) {
// 必要なデータを取得
$title = esc_html($post->title->rendered);
$link = esc_url($post->link);
$date = date('Y.m.d', strtotime($post->date));
// カテゴリー情報の取得
$categories = [];
if (!empty($post->_embedded->{'wp:term'}[0])) {
foreach ($post->_embedded->{'wp:term'}[0] as $category) {
$categories[] = esc_html($category->name);
}
}
$categories = !empty($categories) ? implode(' / ', $categories) : '未分類';
// サムネイル画像の取得
$image = isset($post->_embedded->{'wp:featuredmedia'}[0]->source_url)
? esc_url($post->_embedded->{'wp:featuredmedia'}[0]->source_url)
: get_template_directory_uri() . '/画像が無い場合の代替え画像のパス.png’;
// データをHTMLに挿入
echo "
<li>
<a href='{$link}'>
<img class='img' src='{$image}' alt='{$title}'>
<span class='category'>{$categories}</span>
<section>
<h3 class='title'>{$title}</h3>
<p class='day'>{$date}</p>
</section>
</a>
</li>";
}
} else {
echo '<li>ブログ記事がありません。</li>';
}
}
?>
</ul>これで
https://example.com で作成したWordPressサイトの記事を、https://hoge.com に
表示することが出来ました!
試す機会があれば是非。
さいごに
PHPをブログ上に表示できない思わぬアクシデントにめちゃ時間とられました・・・・


